
⚠ 使用须知
1. 本主题为 Kratos 2.5.8 的二开版,当前已不再维护。
2. Live2D 看板娘要求服务器启用下列 MIME 类型:.json / .moc / .mtn。
3. 首次启用主题请务必保存一次主题设置,升级主题可直接替换文件,但是替换完后需要确认设置项目并保存一次主题设置。
2. Live2D 看板娘要求服务器启用下列 MIME 类型:.json / .moc / .mtn。
3. 首次启用主题请务必保存一次主题设置,升级主题可直接替换文件,但是替换完后需要确认设置项目并保存一次主题设置。
帮助文档
1. 主题设置
启用主题后会自动转向主题设置页面,按照说明设置即可。
注意:
*.不管你是否进行了更改,首次启用主题后请保存一次主题设置。
1. 若文章布局为新式布局(左图右字),图片显示优先级为:文章编辑页面设置的特色图片 > 文章中的第一张图片 > 主题设置中指定的图片。其中,若主题设置中不指定特色图片,则将随机使用
若文章布局设置为上图下字,默认不显示图片,若需要显示,请在文章编辑页面手动设置特色图片。
2. SEO 设置中的站点统计代码请不要包括
3. 为保证移动端的评论显示正常,建议评论嵌套层数不要大于5。
注意:
*.不管你是否进行了更改,首次启用主题后请保存一次主题设置。
1. 若文章布局为新式布局(左图右字),图片显示优先级为:文章编辑页面设置的特色图片 > 文章中的第一张图片 > 主题设置中指定的图片。其中,若主题设置中不指定特色图片,则将随机使用
/static/images/thumb/ 下 20 张图片中的一张。若文章布局设置为上图下字,默认不显示图片,若需要显示,请在文章编辑页面手动设置特色图片。
2. SEO 设置中的站点统计代码请不要包括
script 标签。3. 为保证移动端的评论显示正常,建议评论嵌套层数不要大于5。
2. 顶部菜单
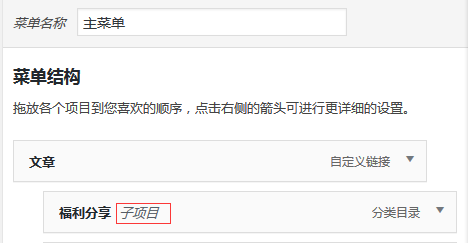
1. 选择 “外观” - “菜单” ,创建并设置好菜单,已手动创建请跳过此步。如不执行创建菜单命令,可能会导致显示错乱。
同时,对于使用 图片header 的用户,请尽量减少/缩短一级菜单,像我这样 7*2 个字差不多,字过多在手机端会挤成一团,需要注意。
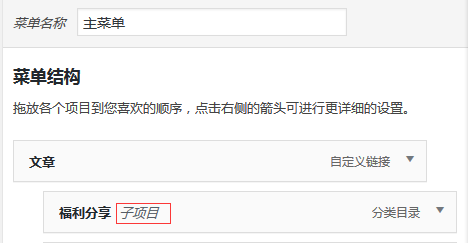
注意:二级菜单只需将菜单往右拖一个位置即可。
如果想让菜单无点击跳转效果,请先添加一个自定义链接,然后在右侧清空 URL 即可。

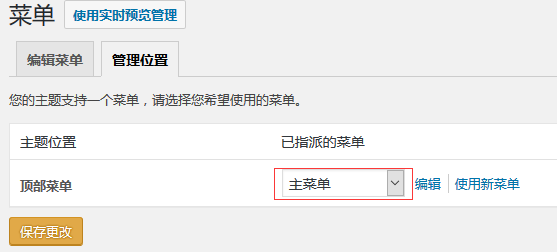
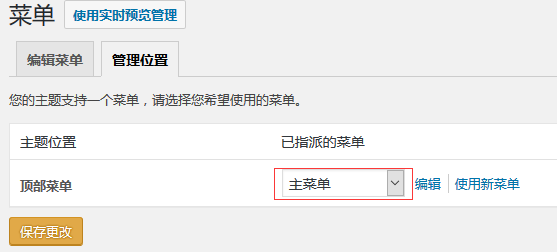
2 .在顶部菜单中选择刚才创建的菜单。

注意:
1. 觉得显示的菜单项目挨的太紧了,怎么办?敲空格。
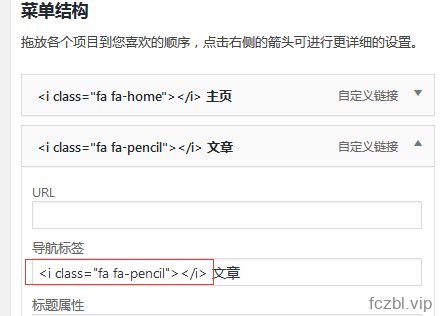
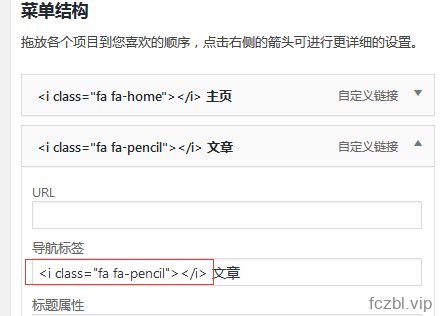
2. 想在菜单项字前面显示图标怎么办?

请自行了解 Font Awesome 4.7 。
同时,对于使用 图片header 的用户,请尽量减少/缩短一级菜单,像我这样 7*2 个字差不多,字过多在手机端会挤成一团,需要注意。
注意:二级菜单只需将菜单往右拖一个位置即可。
如果想让菜单无点击跳转效果,请先添加一个自定义链接,然后在右侧清空 URL 即可。

2 .在顶部菜单中选择刚才创建的菜单。

注意:
1. 觉得显示的菜单项目挨的太紧了,怎么办?敲空格。
2. 想在菜单项字前面显示图标怎么办?

请自行了解 Font Awesome 4.7 。
3. 侧边栏小工具
这个没什么好说的吧... 
不过广告模块建议不要写标题

不过广告模块建议不要写标题
4. OwO表情
这里提供一下表情的修改方法:
1. 图片位置:
2. 图片命名:可由字母数字构成,与短代码命名相同,如 的短代码为:yinxian:,则文件名应为 yinxian.png 。
的短代码为:yinxian:,则文件名应为 yinxian.png 。
3. 短代码与图片的转义:编辑
4. 表情面板中引入表情:编辑
具体怎么改别问我,依样画葫芦就行。
1. 图片位置:
/static/images/smilies/ ,其中非 png 格式的表情(特指gif)请截图一张同名的 png 放进去, jpg 格式直接转 png 就行。2. 图片命名:可由字母数字构成,与短代码命名相同,如
 的短代码为:yinxian:,则文件名应为 yinxian.png 。
的短代码为:yinxian:,则文件名应为 yinxian.png 。3. 短代码与图片的转义:编辑
/inc/post.php 中的 //Comments face 部分即可。4. 表情面板中引入表情:编辑
/inc/OwO.json 即可。具体怎么改别问我,依样画葫芦就行。
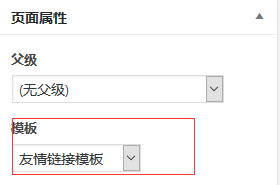
5. 友链模板
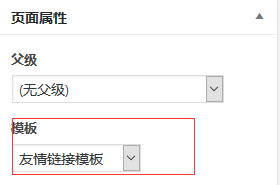
1. 新建一个页面,在右边模板一栏中选择“友情链接模板”,然后发布。

2. 在后台“链接”菜单中添加友链即可。

注意:
1. 用模板创建的页面中是可以写东西的,它会出现在链接列表的下面,可以写写友链申请要求什么的。
2. 在添加链接菜单中,模板调用到的部分有四个,分别是名称、Web地址、图像描述、图像地址,其余可不动。
3. 项目+友链模板中,“自己的项目”需要勾选“我的另一个web地址”。
4. 如果想要自己写模板,复制

2. 在后台“链接”菜单中添加友链即可。

注意:
1. 用模板创建的页面中是可以写东西的,它会出现在链接列表的下面,可以写写友链申请要求什么的。
2. 在添加链接菜单中,模板调用到的部分有四个,分别是名称、Web地址、图像描述、图像地址,其余可不动。
3. 项目+友链模板中,“自己的项目”需要勾选“我的另一个web地址”。
4. 如果想要自己写模板,复制
page.php 文件并重命名为 page-xxxx.php ,修改需要的内容,然后放入 pages 文件夹即可。
6. 文章归档模板
参考上一条的 1 ,不过这个模板不会显示任何你书写的内容。
效果预览:https://moedog.org/archives.html
注意:
Tags 会随机显示 25 个,要改的话自行编辑
效果预览:https://moedog.org/archives.html
注意:
Tags 会随机显示 25 个,要改的话自行编辑
/pages/page-archives.php 文件。
7. 视频短代码
部分可能需要Adobe Flash Player才可以播放
代码调用
[youku]视频ID[/youku]
[vqq auto="0"]视频ID[/vqq]
[youtube]视频ID[/youtube]
[bilibili danmaku="1" page="1"]视频BV号[/bilibili]数据获取
- 优酷视频:https://v.youku.com/v_show/id_XMTg2NDYyNDk4OA==.html
- 腾讯视频:https://v.qq.com/x/cover/yw2ytzeu2oaprea/g0024h9wcmw.html
- YouTube:https://www.youtube.com/watch?v=WrY6n0gDuAc
- 哔哩哔哩:https://www.bilibili.com/video/BVxxxxx
URL 中标红的内容为 视频 ID ,腾讯视频的 auto="0" 参数中的 0 为非自动播放 1 为自动播放,哔哩哔哩还需要到用到 CID ,视频 CID 请到 https://www.bilibili.com/widget/getPageList?aid=4839483 获取,这里的 4839483 替换为视频的 AID
*. 其它
1. 请不要使用带 CSS/JS 合并压缩功能的插件,有可能导致意想不到的错误。
2. 关于网易云和一些视频站的短代码,请不要尝试引用有版权保护的内容。
3. 启用自定义页面伪静态功能后,若遇到页面链接404,去后台 设置-固定链接 保存一下设置即可。
2. 关于网易云和一些视频站的短代码,请不要尝试引用有版权保护的内容。
3. 启用自定义页面伪静态功能后,若遇到页面链接404,去后台 设置-固定链接 保存一下设置即可。
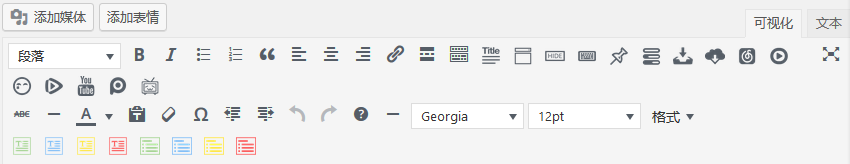
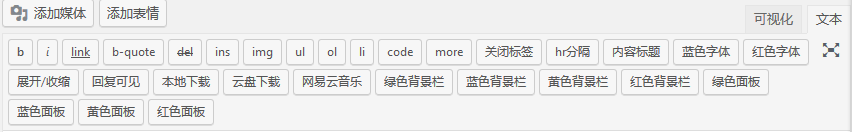
编辑器与shortcode
WordPress 5.0 启用了全新的编辑器,但是我觉得很难用。下面是禁用方法:
add_filter('use_block_editor_for_post','__return_false');可视化编辑器:

文本编辑器:

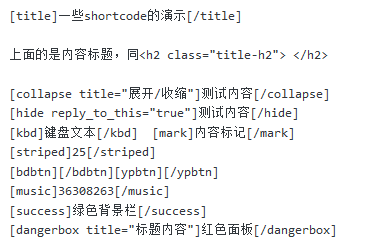
下面是短代码的一些演示效果:
注意:短代码之间无法嵌套使用

内容标题
展开/收缩
测试内容
抱歉,只有登录并在本文发表评论才能阅读隐藏内容
键盘文本 内容标记
绿色背景栏
标题内容
红色面板
短代码嵌套测试
测试内容
//这是一个代码高亮测试
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
console.log('undefined');
}
}
export $initHighlight;鸣谢
感谢以下开源项目的作者/维护者以及所有支持我/帮助我的dalao
Kratos
Bootstrap
Font Awesome
OwO
APlayer
Simple Local Avatars
User Domain Whitelist
Limit Login Attempts
mk-sitemap
捐赠

感谢大佬
谢谢大佬(*°∀°)=3
大大,我现在先想谢谢大大你的模板(ciyuancangku.cn)很好用,然后有没有兴趣一起搞网站啊,我还是太嫩了,需要像大大这样的人帮助
 ,嘛~
,嘛~
我连自己站都懒得更。。。
唉。大大有没有推荐的个人中心的插件啊,顺便介不介意加个友链
然后友链早就不接受申请了
好吧╮(╯-╰)╭
你加油2333
好久啊啊啊啊
感谢大佬 ヾ(≧∇≦*)ゝ
下载下来看看
下载下来看看
> 4. 主题现已支持国际化,欢迎帮助我们翻译主题,具体请看 readme.md 。
Отличная новость! Есть желание помочь с переводом темы на русский язык.
好消息!希望有助于将该主题翻译成俄文。
如何才能正确更新到最新版本,以免丢失更改?
盖。这是我见过的最好的KFC广告!
更新可以直接删除旧的重新上传,但是需要保证主题文件夹的名字相同。
主题设置部分的话,是写入数据库的,更新不会影响设置,但是更新后需要重新确认下设置,并保存。
不过你对主题文件的更改比较多,建议使用
beyond compare对文件进行比对并快速修改,修改完成并在本地测试后再上传主题。最后,感谢翻译!
谢谢你的努力!
1.有一个想法是对评论的新回复做出“浮动”通知。 例如,在屏幕的上部区域中以钟形图标的形式。
2.我想知道,你是否会在不久的将来改变主题的架构? 如果没有,那么我将开始手动“1merge”您的修改更新到主题的最新版本。
3.恢复Live2d waifu。 启用语音支持。
如果有新的想法,我会让你知道
站内评论通知似乎只能对登录用户实现?
目前暂无打算更改架构
好吧,那么我将逐步被更新
在谈论通知时,我的意思是:
https://files.catbox.moe/5aqcfz.jpg
我知道你的意思,但是这个通知是不是只能对已经登录的用户推送呢?
是。 另外,我看到了一个评论错误。 当你回复我的评论时它会播放。 你的评论不在“最近评论”,所以我似乎回答自己O_o
https://files.catbox.moe/qf8w3o.png
这不是错误,我设置了不显示自己的评论,因为我会一次回复多个消息,不排除自己的话,那一页可能全都是我了
而另一种可能的错误。 当我在某些时候写的答案被它上面,而不是嵌套你的答案如下。 也许值得向用户显示一条消息,您需要在主线程中编写注释?
这也不算错误,我设置了评论嵌套5,在前台是没有回复按钮的,直接通过后台回复就会显示到下面
试试看
自定义CSS怎么无效?