
⚠ 使用须知
1. 本主题为 Kratos 2.5.8 的二开版,当前已不再维护。
2. Live2D 看板娘要求服务器启用下列 MIME 类型:.json / .moc / .mtn。
3. 首次启用主题请务必保存一次主题设置,升级主题可直接替换文件,但是替换完后需要确认设置项目并保存一次主题设置。
2. Live2D 看板娘要求服务器启用下列 MIME 类型:.json / .moc / .mtn。
3. 首次启用主题请务必保存一次主题设置,升级主题可直接替换文件,但是替换完后需要确认设置项目并保存一次主题设置。
帮助文档
1. 主题设置
启用主题后会自动转向主题设置页面,按照说明设置即可。
注意:
*.不管你是否进行了更改,首次启用主题后请保存一次主题设置。
1. 若文章布局为新式布局(左图右字),图片显示优先级为:文章编辑页面设置的特色图片 > 文章中的第一张图片 > 主题设置中指定的图片。其中,若主题设置中不指定特色图片,则将随机使用
若文章布局设置为上图下字,默认不显示图片,若需要显示,请在文章编辑页面手动设置特色图片。
2. SEO 设置中的站点统计代码请不要包括
3. 为保证移动端的评论显示正常,建议评论嵌套层数不要大于5。
注意:
*.不管你是否进行了更改,首次启用主题后请保存一次主题设置。
1. 若文章布局为新式布局(左图右字),图片显示优先级为:文章编辑页面设置的特色图片 > 文章中的第一张图片 > 主题设置中指定的图片。其中,若主题设置中不指定特色图片,则将随机使用
/static/images/thumb/ 下 20 张图片中的一张。若文章布局设置为上图下字,默认不显示图片,若需要显示,请在文章编辑页面手动设置特色图片。
2. SEO 设置中的站点统计代码请不要包括
script 标签。3. 为保证移动端的评论显示正常,建议评论嵌套层数不要大于5。
2. 顶部菜单
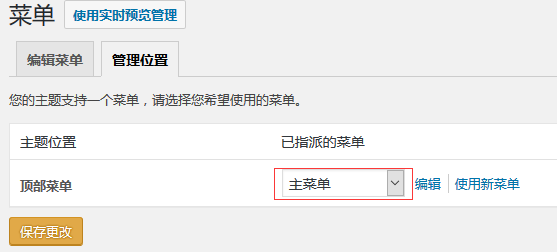
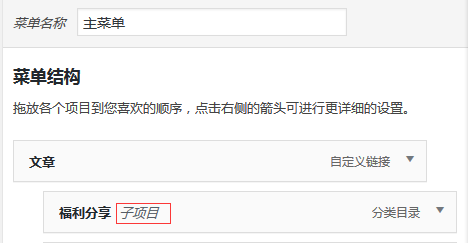
1. 选择 “外观” - “菜单” ,创建并设置好菜单,已手动创建请跳过此步。如不执行创建菜单命令,可能会导致显示错乱。
同时,对于使用 图片header 的用户,请尽量减少/缩短一级菜单,像我这样 7*2 个字差不多,字过多在手机端会挤成一团,需要注意。
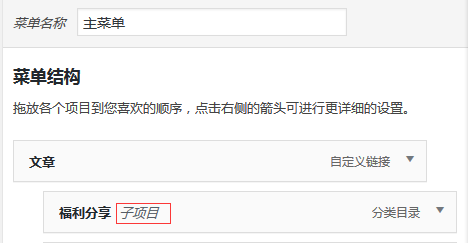
注意:二级菜单只需将菜单往右拖一个位置即可。
如果想让菜单无点击跳转效果,请先添加一个自定义链接,然后在右侧清空 URL 即可。

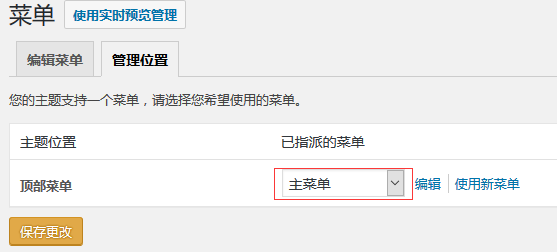
2 .在顶部菜单中选择刚才创建的菜单。

注意:
1. 觉得显示的菜单项目挨的太紧了,怎么办?敲空格。
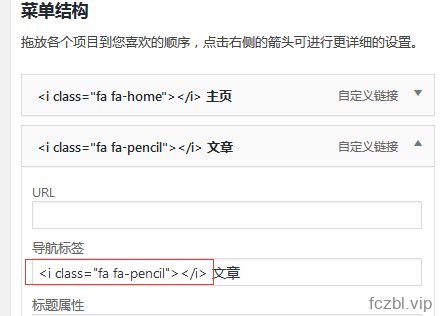
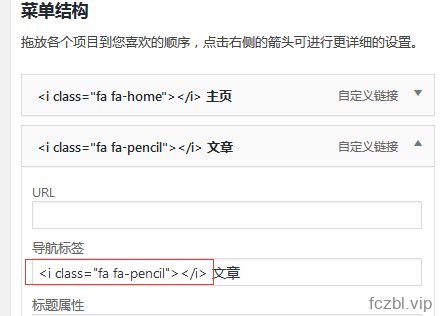
2. 想在菜单项字前面显示图标怎么办?

请自行了解 Font Awesome 4.7 。
同时,对于使用 图片header 的用户,请尽量减少/缩短一级菜单,像我这样 7*2 个字差不多,字过多在手机端会挤成一团,需要注意。
注意:二级菜单只需将菜单往右拖一个位置即可。
如果想让菜单无点击跳转效果,请先添加一个自定义链接,然后在右侧清空 URL 即可。

2 .在顶部菜单中选择刚才创建的菜单。

注意:
1. 觉得显示的菜单项目挨的太紧了,怎么办?敲空格。
2. 想在菜单项字前面显示图标怎么办?

请自行了解 Font Awesome 4.7 。
3. 侧边栏小工具
这个没什么好说的吧... 
不过广告模块建议不要写标题

不过广告模块建议不要写标题
4. OwO表情
这里提供一下表情的修改方法:
1. 图片位置:
2. 图片命名:可由字母数字构成,与短代码命名相同,如 的短代码为:yinxian:,则文件名应为 yinxian.png 。
的短代码为:yinxian:,则文件名应为 yinxian.png 。
3. 短代码与图片的转义:编辑
4. 表情面板中引入表情:编辑
具体怎么改别问我,依样画葫芦就行。
1. 图片位置:
/static/images/smilies/ ,其中非 png 格式的表情(特指gif)请截图一张同名的 png 放进去, jpg 格式直接转 png 就行。2. 图片命名:可由字母数字构成,与短代码命名相同,如
 的短代码为:yinxian:,则文件名应为 yinxian.png 。
的短代码为:yinxian:,则文件名应为 yinxian.png 。3. 短代码与图片的转义:编辑
/inc/post.php 中的 //Comments face 部分即可。4. 表情面板中引入表情:编辑
/inc/OwO.json 即可。具体怎么改别问我,依样画葫芦就行。
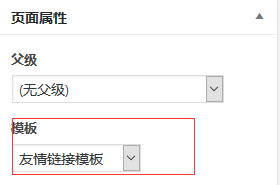
5. 友链模板
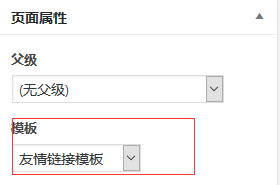
1. 新建一个页面,在右边模板一栏中选择“友情链接模板”,然后发布。

2. 在后台“链接”菜单中添加友链即可。

注意:
1. 用模板创建的页面中是可以写东西的,它会出现在链接列表的下面,可以写写友链申请要求什么的。
2. 在添加链接菜单中,模板调用到的部分有四个,分别是名称、Web地址、图像描述、图像地址,其余可不动。
3. 项目+友链模板中,“自己的项目”需要勾选“我的另一个web地址”。
4. 如果想要自己写模板,复制

2. 在后台“链接”菜单中添加友链即可。

注意:
1. 用模板创建的页面中是可以写东西的,它会出现在链接列表的下面,可以写写友链申请要求什么的。
2. 在添加链接菜单中,模板调用到的部分有四个,分别是名称、Web地址、图像描述、图像地址,其余可不动。
3. 项目+友链模板中,“自己的项目”需要勾选“我的另一个web地址”。
4. 如果想要自己写模板,复制
page.php 文件并重命名为 page-xxxx.php ,修改需要的内容,然后放入 pages 文件夹即可。
6. 文章归档模板
参考上一条的 1 ,不过这个模板不会显示任何你书写的内容。
效果预览:https://moedog.org/archives.html
注意:
Tags 会随机显示 25 个,要改的话自行编辑
效果预览:https://moedog.org/archives.html
注意:
Tags 会随机显示 25 个,要改的话自行编辑
/pages/page-archives.php 文件。
7. 视频短代码
部分可能需要Adobe Flash Player才可以播放
代码调用
[youku]视频ID[/youku]
[vqq auto="0"]视频ID[/vqq]
[youtube]视频ID[/youtube]
[bilibili danmaku="1" page="1"]视频BV号[/bilibili]数据获取
- 优酷视频:https://v.youku.com/v_show/id_XMTg2NDYyNDk4OA==.html
- 腾讯视频:https://v.qq.com/x/cover/yw2ytzeu2oaprea/g0024h9wcmw.html
- YouTube:https://www.youtube.com/watch?v=WrY6n0gDuAc
- 哔哩哔哩:https://www.bilibili.com/video/BVxxxxx
URL 中标红的内容为 视频 ID ,腾讯视频的 auto="0" 参数中的 0 为非自动播放 1 为自动播放,哔哩哔哩还需要到用到 CID ,视频 CID 请到 https://www.bilibili.com/widget/getPageList?aid=4839483 获取,这里的 4839483 替换为视频的 AID
*. 其它
1. 请不要使用带 CSS/JS 合并压缩功能的插件,有可能导致意想不到的错误。
2. 关于网易云和一些视频站的短代码,请不要尝试引用有版权保护的内容。
3. 启用自定义页面伪静态功能后,若遇到页面链接404,去后台 设置-固定链接 保存一下设置即可。
2. 关于网易云和一些视频站的短代码,请不要尝试引用有版权保护的内容。
3. 启用自定义页面伪静态功能后,若遇到页面链接404,去后台 设置-固定链接 保存一下设置即可。
编辑器与shortcode
WordPress 5.0 启用了全新的编辑器,但是我觉得很难用。下面是禁用方法:
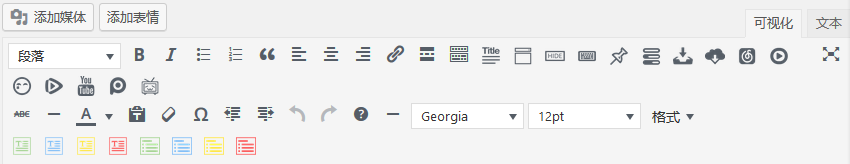
add_filter('use_block_editor_for_post','__return_false');可视化编辑器:

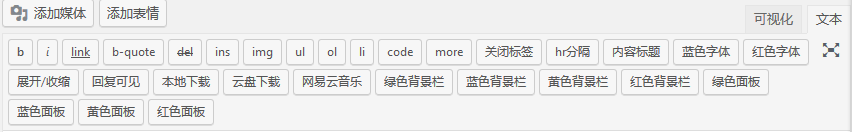
文本编辑器:

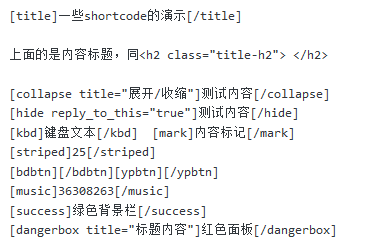
下面是短代码的一些演示效果:
注意:短代码之间无法嵌套使用

内容标题
展开/收缩
测试内容
抱歉,只有登录并在本文发表评论才能阅读隐藏内容
键盘文本 内容标记
绿色背景栏
标题内容
红色面板
短代码嵌套测试
测试内容
//这是一个代码高亮测试
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
console.log('undefined');
}
}
export $initHighlight;鸣谢
感谢以下开源项目的作者/维护者以及所有支持我/帮助我的dalao
Kratos
Bootstrap
Font Awesome
OwO
APlayer
Simple Local Avatars
User Domain Whitelist
Limit Login Attempts
mk-sitemap
捐赠

看看学习一下
留名
大佬,我发了一封邮件给你,是一个小bug
我觉得代码没毛病 我也不用苹果无法排查 别的设备都正常那就甩锅给苹果了

吓得我赶紧扔了苹果
没用的苹果不要扔 可以到我这换脸盆
20元两斤水晶红富士
没问题,20元两斤iPhone 牌红富士苹果
好棒的主题呀,抱走啦(~ ̄▽ ̄)~
诶,忘记发站点地址了,肥肠抱歉qwq。
https://www.goldenpotato.cn/
~~好像我对使用须知理解上出现了一点偏差qwq~~
就酱吧,如果站长dalao介意的话,就把我上面那条站点地址的回复删掉吧w
没事 我不介意
留言板功能不显示呢,望提示一下怎么修改guestbook.php
已经解决了。
很喜欢你二改的这个主题。
这是我的站点:https://www.acdiost.cc
非常喜欢主题,https://www.wangnoble.com/